01-准备好要打包的网页文件,一般包含HTML-CSS-JS-静态资源文件:
02-下载HBuilderX,注册一个账号-必须注册账号(免费)
下载地址:https://www.dcloud.io/hbuilderx.html
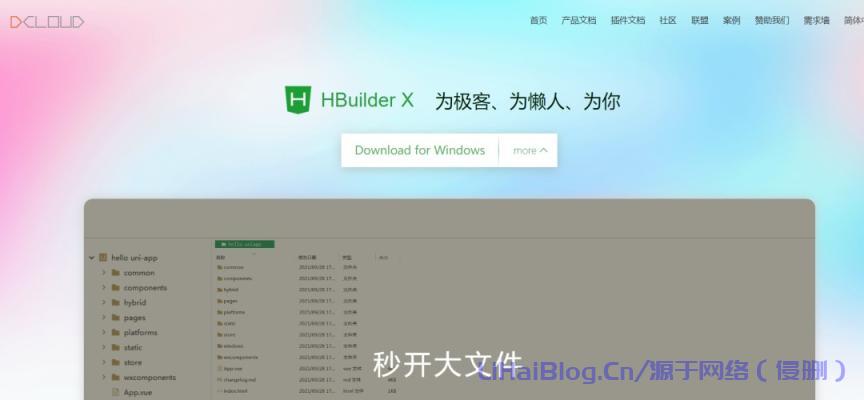
03-新建一个H5+项目:
04-然后把以下红框里面的这些文件都删掉,只保留一个manifest.json文件:
05-然后把需要打包的文件全部复制到(我的应用)这个文件里面:
以上步骤其实就是把原本H5+的html-css文件替换为自己的
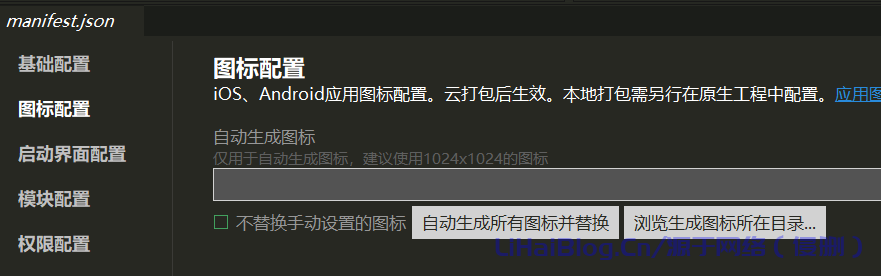
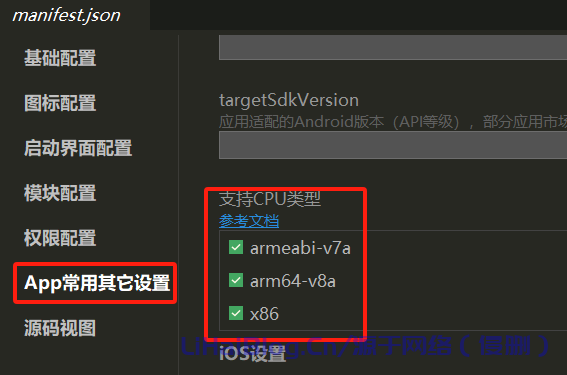
06-点击manifest.json文件,可以设置app的一些东西,例如应用图标,名称,版本号,描述等:
支持的cpu类型,这里最好都选上,毕竟手机类型很多:
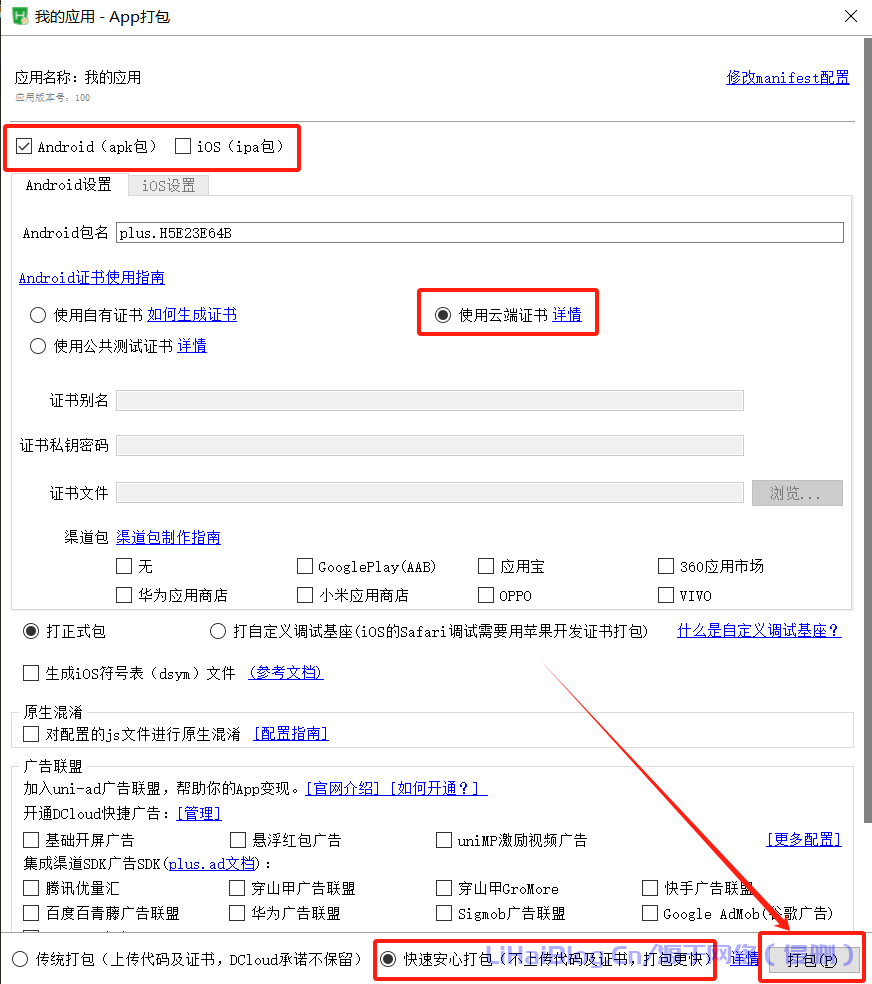
07-最后点击发行–原生App-云打包,选择如下,点击打包(默认有开屏广告,可以勾掉):
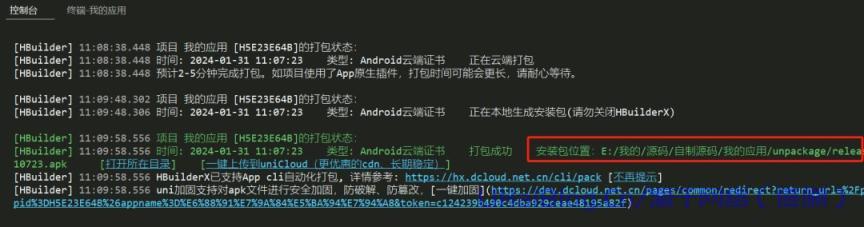
08-等待完成即可返回.apk文件路径,进入此路径找到apk文件,复制apk文件,通过微信发送到手机,点击安装即可:
生成的apk文件如下图所示:
如果使用例如Vue等框架的项目,由于是框架写的项目,文件很多且很杂,那么我们可以先执行npm run build打包为纯html+css+js这样的文件,然后再按照如上的方式打包即可。如下Vue3项目打包后的文件:
将网页打包为app后,用户可以直接在手机上使用,而不需要打开并输入网址,提高了用户的便利性和体验。
这种方式打包app,其实就是依赖于H5+项目的manifest.json这个配置文件,再加上HBX编辑器配合完成,可打包的对象就是HTML的网页文件。