只需要一张简单的截图,直接复刻一模一样的网站,把制作网站的门槛降到最低。短短几个月就在Github上斩获43.5k Star的开源神器–Screenshot to Code,轻松助你一键复刻目标网站!
“Screenshot to Code”利用了业内领先的GPT-4 Vision和Claude 3技术,自动生成HTML、Tailwind CSS、React或Bootstrap、Vue等代码,营造出与截图极其接近的视觉效果,它的最新版本还支持直接输入URL来复制现有的网站,开发的便利性获得了极大的提升,也使得UI设计工作变得更加简单而直接。
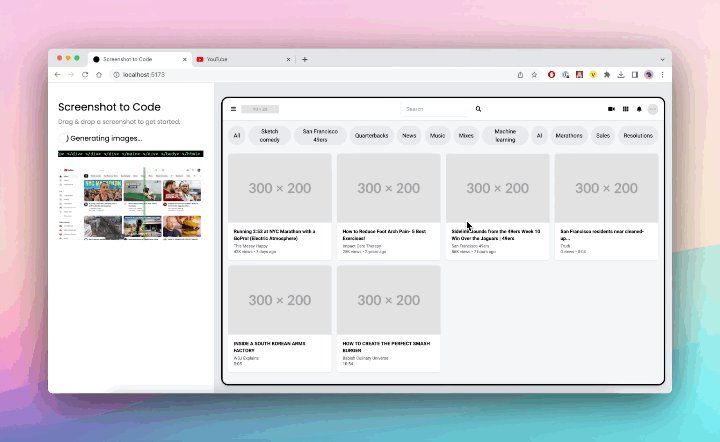
先来看看该项目的演示效果:
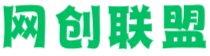
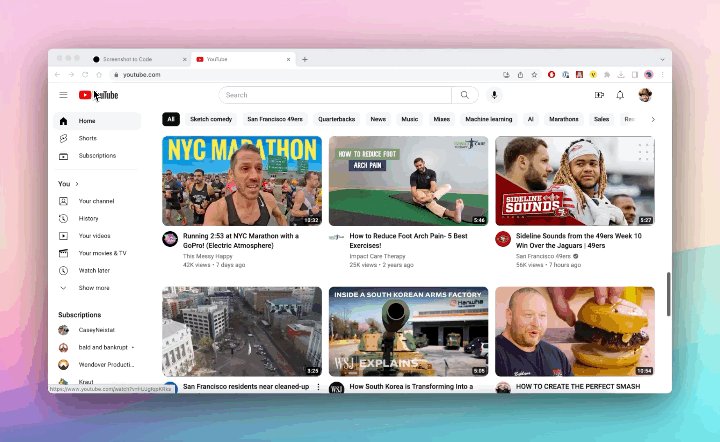
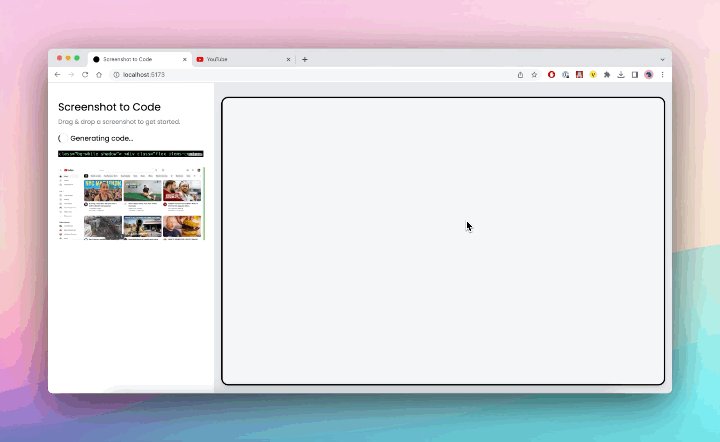
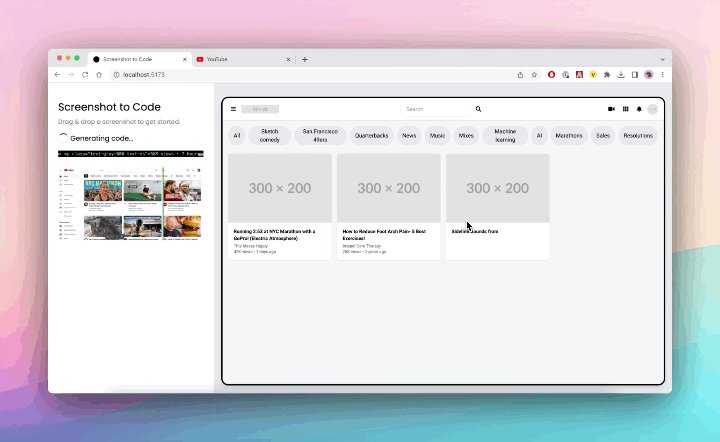
演示的是YouTube的首页,通过截取一张YouTube首页的截图,然后拖拽到中,就开始慢慢的制作网站了,做出来的效果几乎一模一样,无论是网站的布局、字体的大小、字体的颜色基本都能做到以假乱真,甚至连图都给你配好了。
安装与使用
项目分为 React/Vite 前端和 FastAPI 后端,并且需要一个能够访问 GPT-4 Vision API 的 OpenAI API 密钥,然后运行后端:
cd backend
echo "OPENAI_API_KEY=sk-your-key" > .env
poetry install
poetry shell
poetry run uvicorn main:app –reload –port 7001
运行前端:
cd frontend
yarn
yarn dev
然后打开 http://localhost:5173 就可以使用了。如果希望在不同端口上运行后端,需要修改 frontend/.env.local 中的 VITE_WS_BACKEND_URL。
而出于调试目的,为了不浪费 GPT4-Vision 积分,也可以在模拟模式下运行后端(该模式会传输预先录制的响应):
MOCK=true poetry run uvicorn main:app –reload –port 7001
最新版本增加了对 Claude 3 Sonnet 的支持,它的性能更好,在输入方面与 GPT-4 Vision 相当甚至更好,关键速度还更快。
使用 Anthropic 的 API 密钥将环境变量 ANTHROPIC_API_KEY 添加到 backend/.env
使用前端时,从模型下拉列表中选择“Claude 3 Sonnet”即可
当然,该项目同样支持Docker部署:
echo "OPENAI_API_KEY=sk-your-key" > .env
docker-compose up -d –build
想要尝试的童鞋们,可以移步至该项目:https://github.com/abi/screenshot-to-code